ASP.NET Core + Nginx + systemd на Ubuntu 22.04
Следуя этой статье вы настройте работу приложения на VDS сначала на локальном хосте, потом на общедоступном с помощью Nginx.
Примерное время настройки: 20-30 минут.
Подразумевается, что у вас уже:
- Есть VDS на Linux (В данном случае используется Ubuntu 22.04 LTS)
- Произведена начальная настройка сервера
Шаг 1. Установка .NET SDK и Runtime
1. Установите SDK
💡 На серверах weecere по умолчанию даётся доступ от пользователя root, поэтому не нужно использовать sudo перед командами, требующими доступ администратора.
Если вы создали другого пользователя для работы с ASP.NET Core, то дайте ему права администратора и используйте команду sudo
SDK для ASP.NET Core — это программный комплект для разработчиков (Software Development Kit).
Нужен для сборки, тестирования и развертывания приложений на ASP.NET Core
apt install -y dotnet-sdk-8.02. Установите Runtime
Runtime - среда выполнения для приложений на .NET
apt install -y aspnetcore-runtime-8.0Инструкции и пакеты для других версий и ОС, а также больше дополнительной информации, вы можете найти на официальной странице Microsoft - .NET 8.0
Шаг 2. Создание проекта приложения
1. Перейдите в нужную директорию
Не рекомендуется развёртывать приложения в директории root, в которой мы находимся по умолчанию при входе на сервер.
/srv или /var/www, как в официальной документации.
Мы выберем /srv.
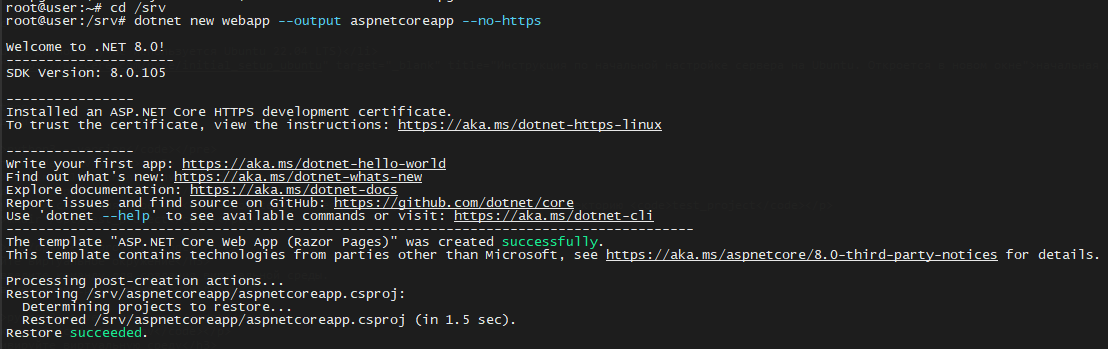
cd /srv2. Создайте проект для приложения
aspnetcoreapp - произвольное название проекта
dotnet new webapp --output aspnetcoreapp --no-httpsВы увидите следующее сообщение

И в директории появится каталог aspnetcoreapp
Шаг 3. Запуск приложения из консоли
1. Перейдите в директорию проекта
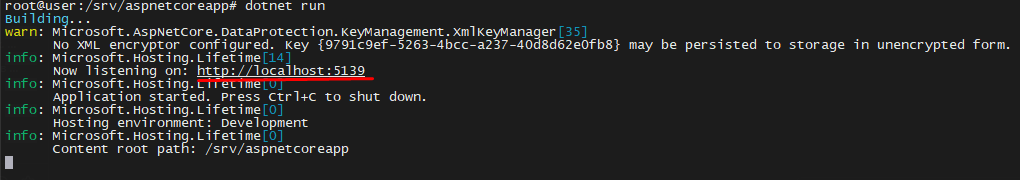
cd aspnetcoreapp2. Запустите приложение
dotnet runВы получите вывод:

Это значит что приложение запущено на локальном хосте на порту 5139 (порт может отличаться).
3. Проверьте запуск приложения
Если бы VDS был на Windows или Linux с GUI и с браузером, то можно было бы зайти в браузер по адресу http://localhost:5139 и увидеть домашнюю страницу ASP.NET Core.

Но, так как мы используем версию Ubuntu без GUI, то для проверки можно использовать команду curl.
Откройте новую сессию, оставив приложение запущенным в старой.
Теперь у вас открыто 2 терминала: в одном запущено приложение, а в другом выполните команду
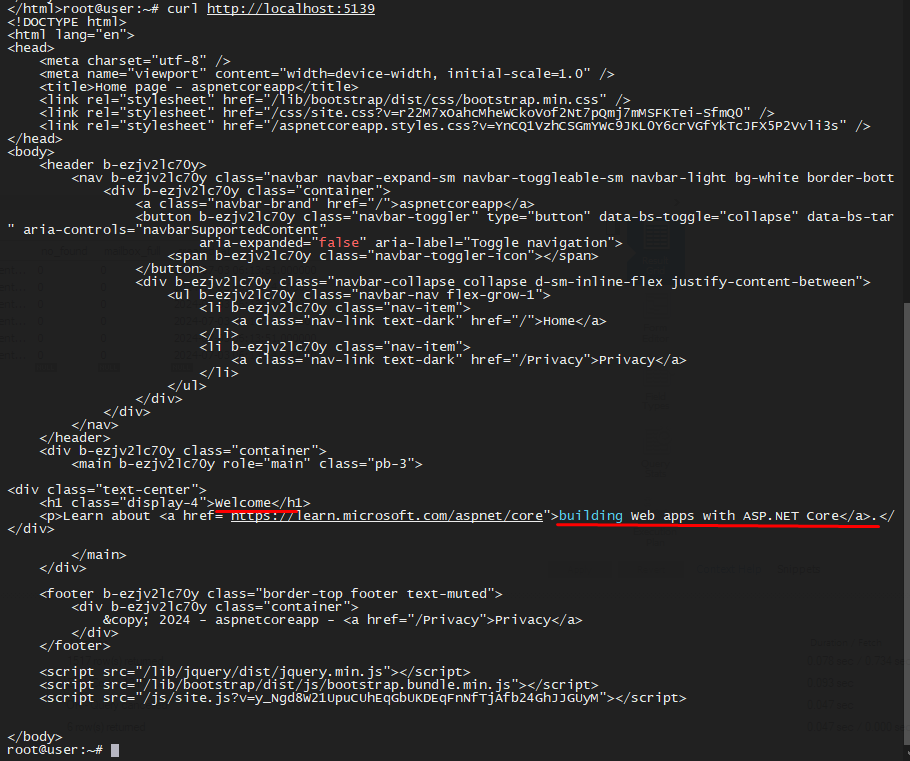
curl http://localhost:5139В выводе вы увидите html-код домашней страницы. Тот же самый, что увидели бы и в браузере.

Сессию, в которой вы проверяли домашнюю страницу, можно закрыть.
Остановить приложение можно с помощью Ctrl-C
Источник: Microsoft - Учебник: Начало работы с ASP.NET Core
Шаг 4. Запуск с помощью systemd
Запуск из консоли не получится использовать в работе, он подойдёт только для тестирования.
Поэтому можно использовать systemd что бы проект всегда был запущен, автоматически перезапускался и им было удобнее управлять.
💡 Более подробно работа systemd разбиралась в статье: Как обеспечить бесперебойную работу бота
1. Создайте юнит systemd
aspnetcoreapp.service - название файла может быть другим понятным вам
nano /etc/systemd/system/aspnetcoreapp.service2. В созданный файл добавьте:
(комментарии после # нужно убрать)
[Unit]
Description=ASP.NET Core Web Application # название (любое понятное вам)
[Service]
WorkingDirectory=/srv/aspnetcoreapp # замените путь до рабочей директории на свой
ExecStart=/usr/bin/dotnet /srv/aspnetcoreapp/bin/Debug/net8.0/aspnetcoreapp.dll # замените пути до dotnet и .dll вашего приложения на свои
Restart=always # всегда перезапускать службу
RestartSec=10 # Запуск после остановки через 10 секунд
KillSignal=SIGINT
SyslogIdentifier=aspnetcoreapp # идентификатор для поиска по журналу или по PID процесса
User=root # если используете другой - замените (root использовать не рекомендуется)
Environment=ASPNETCORE_ENVIRONMENT=Production # переменные окружения
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false
[Install]
WantedBy=multi-user.target
Это базовая конфигурация, достаточная для запуска приложения на ASP.NET Core.
Взята из гайда Microsoft - Часть 2.3. Настройка автоматического запуска приложения ASP.NET Core
По необходимости можно добавить и другие настройки.
Сохраните файл.
💡 Путь до файла dotnet можно получить, введя в терминале which dotnet.
А до файла .ddl вашего приложения, командой dotnet build в директории проекта.
У пользователя, от имени которого запускается служба должны быть права на чтение/запись всех файлов из конфига
3. Перезагрузите systemd и запустите приложение
systemctl daemon-reload
systemctl start aspnetcoreapp.service # запуск службы
systemctl enable aspnetcoreapp.service # добавление в автозапуск
Проверьте статус
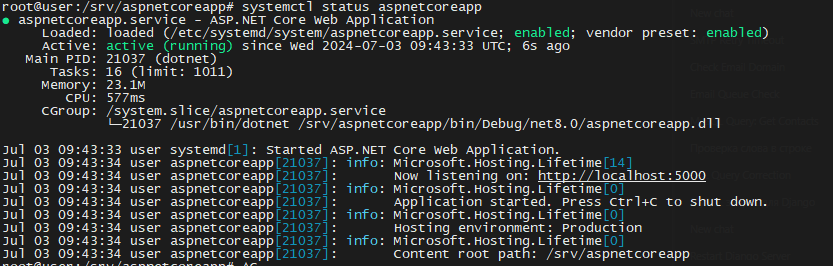
systemctl status aspnetcoreapp.serviceВы увидите что служба запущена на локальном хосте на порту 5000.

Если служба не запустилась, то вы можете посмотреть ошибку:
journalctl -u aspnetcoreapp # или journalctl -f -u aspnetcoreapp для просмотра в реальном времениИсправить её и перезапустить службу.
Проверьте, что приложение запущено с помощью curl (или браузера, если есть)
curl http://localhost:5000Вы должны увидеть тот же вывод html-кода домашней страницы ASP.NET Core , что получали при проверке в шаге запуска из консоли.
Шаг 5. Запуск для общего доступа (на публичном ip)
До этого момента ваш проект был запущен на локальном хосте, то есть к нему можно было получить доступ только с того сервера, на котором он был запущен.
Что бы проект был доступен всем из интернета, нужно запустить его на публичном ip адресе.
💡 На серверах weecere выдается 2 публичных ip адреса: ipv6 и ipv4. Вы можете использовать любой, но не все провайдеры поддерживают v6 адреса, поэтому лучше использовать v4 как основной
Для этого можно использовать любой веб сервер, например Nginx.
1. Установите Nginx
apt install nginx -y2. Создайте конфиг Nginx для приложения
nano /etc/nginx/sites-avalible/aspnetcoreapp💡 Если на одном сервере несколько сайтов/приложений, то для каждого сайта должен быть свой такой файл.
2. Добавьте конфигурацию в этот файл
server {
listen 80; # порт для http-соединений
server_name 87.251.79.47; # ваш ip или домен (для домена нужны дополнительные настройки DNS)
location / { # обработка запросов к корневому url (/)
proxy_pass http://localhost:5000; # перенаправлять запросы с корневого url на http://localhost:5139 (где запущено ваше приложение)
proxy_set_header Host $host;
}
}
Это минимальная конфигурация Nginx для запуска на публичном ip.
Её можно дополнить нужными вам элементами.
Например, приведёнными в официальном гайде Microsoft - Часть 2.2. Установка Nginx и его настройка в качестве обратного прокси-сервера
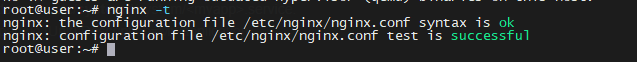
3. Проверьте конфигурацию на ошибки
nginx -tТакое сообщение, значит что ошибок нет

4. Активируйте конфигурацию и перезапустите Nginx
ln -s /etc/nginx/sites-available/aspnetcoreapp /etc/nginx/sites-enabled/
systemctl restart nginx
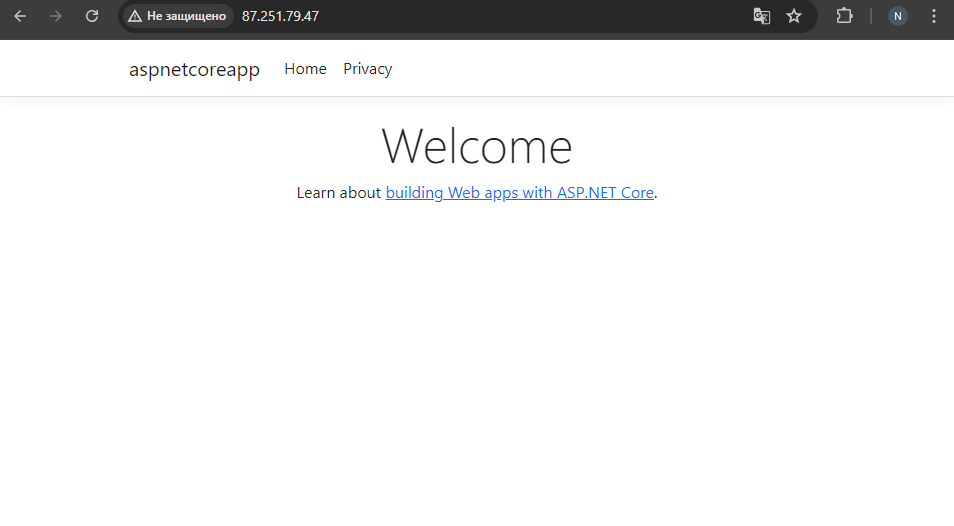
5. Перейдите на ваш сайт
Введите в браузер на любом устройстве ваш ip адрес и попадёте на домашнюю страницу ASP.NET Core.
Теперь ваше приложение доступно всем из интернета по этому адресу (или домену, если вы это уже настроили).

Дальше можно добавить нужные файлы, разместить сайт на домене и сделать защищенное соединение https.
Заказать VDS для размещения своего приложения ASP.NET Core можно выбрав подходящий тариф ниже.
Для начального запуска подойдёт и Стартовый, но для реальной работы проекта на нём может быть недостаточно оперативной памяти и ядер процессора, поэтому следует выбрать тариф Базовый или Продвинутый.
Приятной работы :)



